No te quedes atrás, pon a la moda tu Tienda Online (Parte 2)
No te quedes atrás, pon a la moda tu Tienda Online (Parte 2)
Hoy seguimos con los consejos para dejar vuestra tienda online a la moda. Si la semana pasada hablamos de Responsive, Paralax y One Page, hoy finalizamos este post con cuatro recursos más. A continuación hablaremos de Flat Desing, Full Width, animaciones y pantalla de retina.
Flat Desing
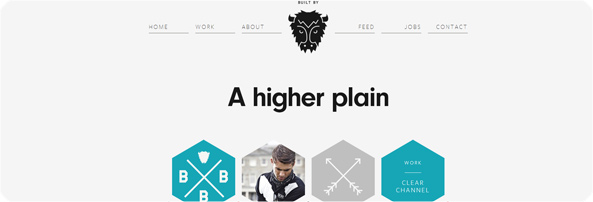
El Flat Desing, es un estilo de diseño web para tiendas online, que procede de lo que denominábamos minimalismo. Anteriormente el minimalismo era una técnica casi obligada, ya que debido a las limitaciones técnicas que había, era el único recurso al que podíamos recurrir. Por eso, más a delante cuando empezaron aparecer los primeros efectos, animaciones, sombras, etcétera, las tiendas virtuales dejaron atrás el minimalismo para cargar de infinidad de recursos decorativos sus comercios electrónicos. Quizás podía parecer algo sorprendente al principio, pero con los años, empezamos a estar aburridos de tanto decorado innecesario, que muchas veces dificulta nuestra navegación como usuario. Es por eso que ahora se quiere volver a los inicios. Siempre hemos escuchado que las modas vuelven y en este caso se reafirma. Por lo tanto podemos decir que el minimalismo inicial vuelve, pero bajo el nombre de Flat Desing.
El Flat Design, se caracteriza, como bien dice su nombre, por ser un diseño plano, su filosofía es “menos es más” con lo que nos encontramos con diseños muy sencillos, evitando cualquier decoración innecesaria en nuestra tienda online.
Cada vez más son las tiendas virtuales que vuelven a sus orígenes y se prevé que durante el 2014 esto siga igual.
A continuación os dejamos con un ejemplo.
Boxed-Full Width
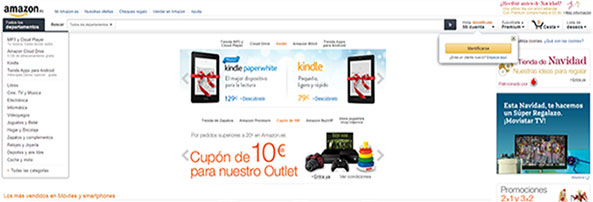
Este 2013 nos hemos hartado de ver tiendas online con un diseño web creado a partir del boxed. Cuando hablamos de boxed nos referimos a las webs de comercio electrónico qué tienen todo el contenido en un cajón (box) central, dejando un margen a lado y lado de la página.
Pero, ¿para qué perder píxeles?
La tendencia que viene apretando fuerte es aprovechar todo el espacio de la pantalla. Es lo que se conoce como Full Width o Wide. Las nuevas tiendas online llenan toda la página de contenido, incluso esos márgenes que hasta ahora hemos dejado olvidados. Podemos ver cómo muchas aprovechan para poner una fotografía de lado a lado de la pantalla, justo por detrás del contenido, que sigue estando en un cajón central. Es decir hemos pasado de dejar los márgenes completamente vacíos, aprovecharlos para mejorar la estética de nuestro comercio online, bien sea con una foto, o con el color corporativo de la empresa.
Pero, esto no es todo, en 2014, incluso podremos ver tiendas virtuales, dónde ocuparán toda la pantalla, no sólo con una imagen, sino también con contenido. Es decir si hasta ahora hemos visto como el Full Width o Wide, aprovechan esos márgenes para rellenarlos con el color corporativo, o con una fotografía, ahora dichos márgenes desaparecerán totalmente y toda la pantalla se convertirá en un mar de contenido. Amazon la tienda online por excelencia, se adelantado, y si entramos en su web podremos ver como ya hacen uso de este este diseño. Los gurús del sector del e-commerce anuncian un aumento de esta tendencia en el 2014.
Animación
Aunque parezca contradictorio por lo antes comentado en el apartado del Flat Desing, dotar de una cierta animación nuestra tienda virtual no hace daño a nadie, sino todo lo contrario. Los usuarios están mal acostumbrados y la pereza por leer, empieza a ser un síntoma común entre todos ellos. Por lo que debemos intentar hacer divertida y sobretodo interactiva su visita por nuestra tienda online.
No hace falta decir que siempre cualquier cosa en exceso es un error, por lo que debemos ser coherentes, e intentar no sobrecargar nuestro comercio electrónico con grandes animaciones, hemos de darle la dosis justa, ni mucho ni poco.
Aquí tenéis algunos ejemplos de sencillas animaciones.
Pantallas de retina
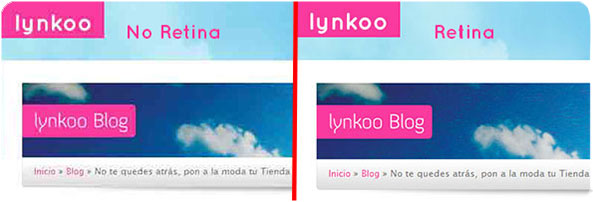
Muchos de vosotros ya lo sabréis, pero la pantalla de retina se trata de una pantalla que permite una inmensa densidad de píxeles por pulgada. Nuestro ojo humano sólo es capaz de llegar a distinguir los píxeles en una densidad de hasta 320 píxeles por pulgada, lo que significa que en las nuevas pantallas no seremos capaces de diferenciar un píxel del otro. Con lo cual, la nitidez de imagen y textos que nos va ofrecer, estará a la par con la que ofrece la retina del ojo humano, de ahí el nombre de pantalla de retina.
Por lo tanto teniendo en cuenta que cada vez son más las pantallas que van a venir con el sistema de retina, hemos de empezar a plantearnos adaptar nuestras webs y tiendas online a este tipo de resoluciones.
¿Qué os parecen las nuevas tendencias del 2014? Esperamos vuestras opiniones.